- Published on
v0でランディングページを1日で作成した
- Authors

- Name
- Nomad Dev Life

リリースに向けて、ランディングページを作る
開発してきたものがようやくリリースできそうなので、ランディングページを作ることにしました。
ここでいうランディングページは、ユーザーが最初にアクセスするWebページ全般を指します。要はプロダクトの入口のようなページですね。
Vercel v0とは?
v0は、ReactベースのUIコンポーネントを生成するツールです。テキストプロンプトを入力するだけで、デザイン性の高いUIを簡単に作成できます。これにより、フロントエンド開発のスピードが格段に向上します。
また、v0にはテンプレートが複数用意されており、それらをベースにUIやWebページを作ることもできます。
Vercel v0のクレジットについて
v0を利用するにあたって、クレジットという概念があります。これはv0のAIによるUIの生成や更新で消費されます。
Freeのクレジット
VercelアカウントをFreeプランで作成すると、現在は毎月5ドルのクレジットが付与されます。 今回は2ドル程度で小規模なランディングページを作成できたので、十分な量だと感じました。
どういった条件で消費されるか
クレジットはAIを使った時に消費されることになっています。
Using credits
v0 consumes credits from your balance based on input and output tokens:
https://vercel.com/blog/updated-v0-pricing
具体的な消費量は上記のページに例が出ているので参照してください。現在保有しているクレジットは、v0のbillingのページで確認することができます。
テンプレートからWebページを作成する
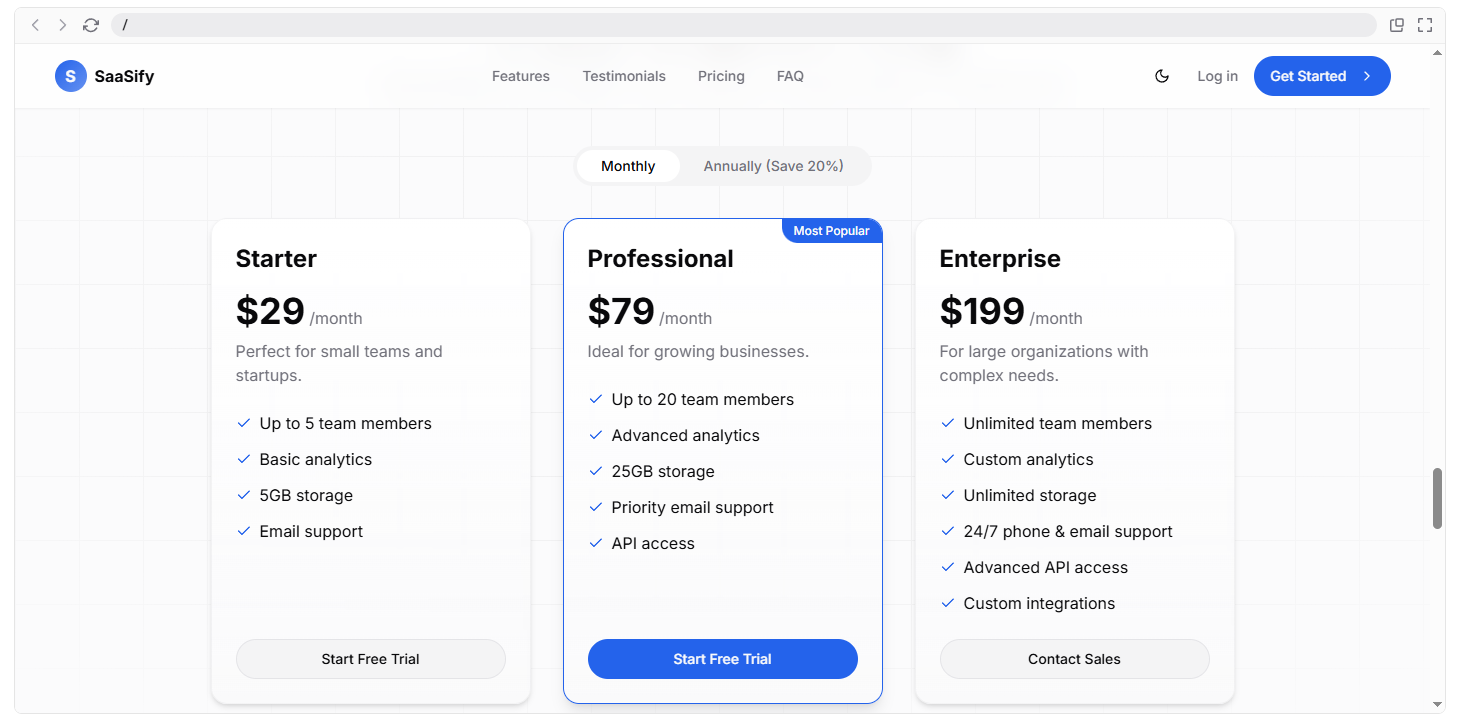
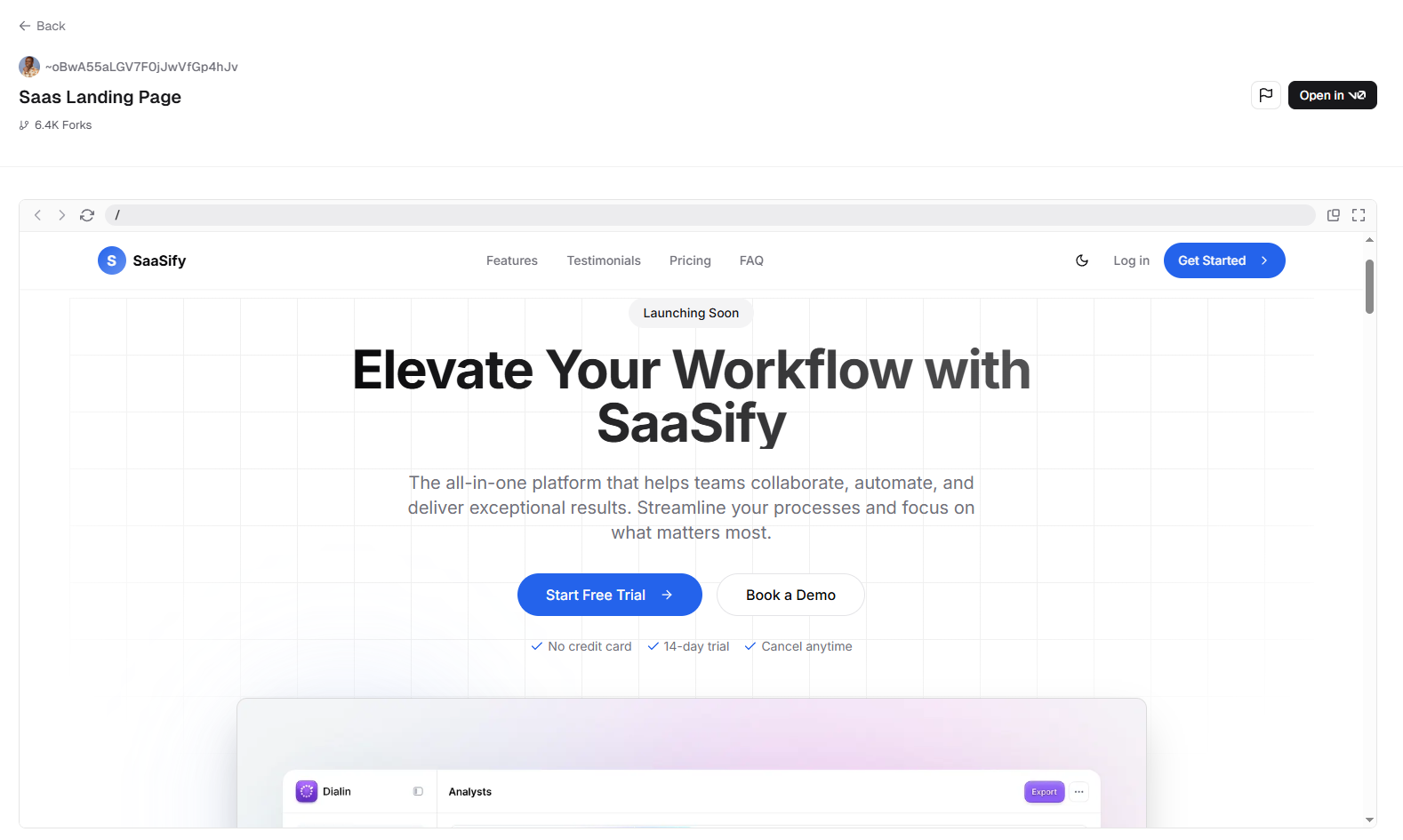
v0のトップページ(v0.dev)にアクセスすると、様々なテンプレートが表示されます。 今回は、SaaSプロダクトのランディングページなので、「Saas Landing Page」テンプレートを選択しました。
このテンプレートには、プロダクトのスクリーンショット(サンプル)やPrice, ユーザーのレコメンデーションやFAQといったお馴染みの要素が含まれています。

画面右上の"Open in v0"ボタンをクリックすると、プロジェクトが生成されます。
v0の使い方:AIと手動でカスタマイズ
v0の素晴らしい点は、AIによる自動生成と、手動での詳細なカスタマイズの両方が可能であることです。
チャットで内容を変更する
テンプレートを選んだら、まずはチャット形式でAIに指示を出すことができます。たとえば、「サービス名とキャッチフレーズを変更して」「特徴セクションを追加して」といった具体的な指示を出すと、AIがその場でUIを更新してくれます。
今回使用したプロンプトをいくつか挙げると、
- 「Waiting Listを登録できるようにしたい」
- 「xxx を削除して」
- 「スクリーションショットを差し替えて」
といった具合に、チャットで指示を出すことでUIが変化していきます。
なお、スクリーションショットを差し替える場合は、チャットボックスのクリップアイコンをクリックしてアップロードする画像を選択し、上記のプロンプトを入力します。

自分で直接tsxファイルを更新する
AIによるチャット機能は非常に便利ですが、より詳細な調整や、特定のコンポーネントのロジックを変更したい場合は、直接tsxファイルを編集することも可能です。v0は生成されたコードをローカルにダウンロードして編集できるため、普段使い慣れているエディタで自由にカスタマイズできます。
例えば、より複雑なアニメーションを追加したり、外部のライブラリと連携させたい場合など、柔軟な開発が可能です。AIが生成したコードは、非常にクリーンで読みやすいので、TypeScriptやReactの知識があればすぐに理解し、修正できるでしょう。
なお、書き換えたTypeScriptの内容にエラーがあったり、deploy時にビルドに失敗した場合は、その修正をAIにお願いすることもできます。
新規ページの雛形を作成する
ランディングページだけでなく、例えば「プライバシーポリシー」や「利用規約」のような新規ページの雛形もv0で簡単に作成できます。 例えば、以下のようなプロンプトを入力すると、v0がそれらのページを作ってFooterにリンクします。
以下の3つのページを生成し、Footerからリンクしてください。これらの3つのページは、オーソドックスな内容で良いです。
- About
- Privacy Policy
- Terms of Service
新しいページを作成する際に、ゼロからUIを構築するのは手間です。しかし、v0を使えば基本的なレイアウトを瞬時に生成し、その後は上記で説明したAIチャットや直接編集で内容を埋めていくだけです。
これにより、一貫性のあるデザインを保ちながら、新しいページの作成効率を大幅に向上させることができます。
今回は、生成したページの内容は別途用意し、手動で差し替えました。
Waiting Listを実装する
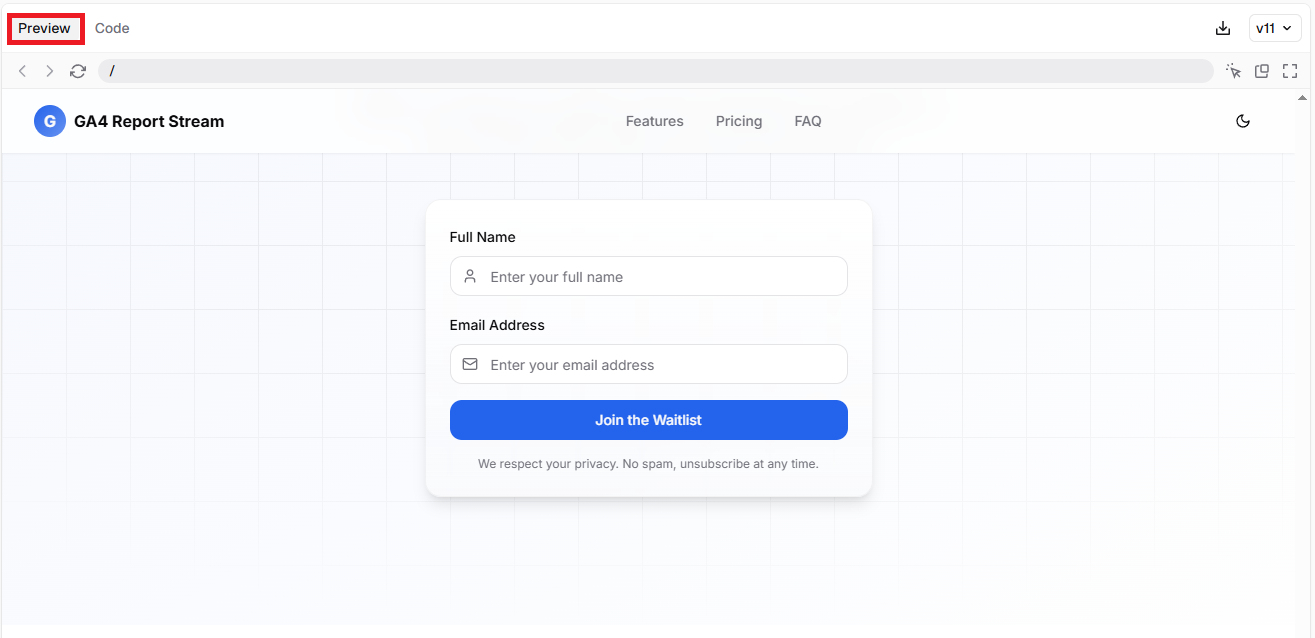
ランディングページにとって重要なのが、潜在顧客の情報を収集するWaiting Listです。今回は、シンプルながら効果的なWaiting Listフォームをv0で実装しました。
具体的には、
- フォームコンポーネントの生成: プロンプトで「Waiting Listを登録できるようにしたい」と入力。バリデーションも実装されました
- Server Actions: フォームの送信先は、Next.jsのServer Actionsを利用し、submitされた内容をResendでメールを送信する
このあたりもプロンプトを使って生成することができます。
また、"Preview"で実際に生成されたフォームに値を入力してsubmitし、生成されたServer Actionsとフォームの連携ができていることを確認できます。

ResendのAPI Keyは環境変数に設定する
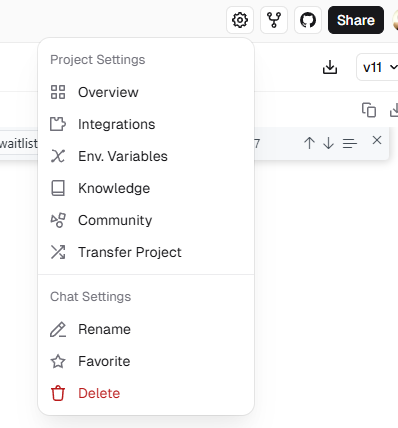
ResendのAPIキー(RESEND_API_KEY)は環境変数として設定することが重要です。これにより、APIキーをコード内に記載することを避けます。 v0では、画面右上の"Project Settings"から"Env.Variables"をクリックすることで設定できます。

Deploy
v0で作成したプロジェクトを、Vercelにdeployすることができます。
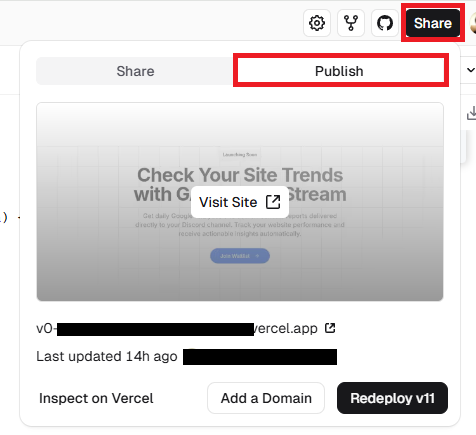
画面右上の"Share"をクリックし、"Publish"を選択して画面右下のDeployボタンをクリックすると、Vercelにdeployされ、ブラウザから確認することができます。

おわりに
今回はVercel v0を使ってランディングページを作成してみました。
特に、デザインに時間をかけたくないが、質の高いUIは欲しいという場合や、アイデアを素早く形にしたいスタートアップには、v0はとても良いツールだと感じました。
ランディングページの作成、ダルいな、と感じている方は、Vercel v0を試してみてはいかがでしょうか?