- Published on
Chrome DevToolsで紐解く!WASMモジュールのHTTPトラブルシューティング
- Authors

- Name
- Nomad Dev Life

グラフが更新されない
以前、インフルエンザの報告数のグラフを作り、Github Actionsでデータを定期的に更新するようにしていました。 今日、そのグラフにアクセスしたところ、グラフの内容が変わっていないことに気が付きました。
Github Actionsの実行を確認したところ、期待通り実行されており、グラフの元データとなっているCSVファイルは正常に更新されていました。 しかし、何故かグラフが更新されません...。
Chrome DevToolsで確認する
あのグラフは、https://flu.nomad-dev-life.net/flu_2024.csvをダウンロードして集計し、stliteで表示しています。
(...snip...)
# CSVファイルをダウンロードしてDataFrameを作成
df = pd.read_csv('https://flu.nomad-dev-life.net/flu_2024.csv')
(...snip...)
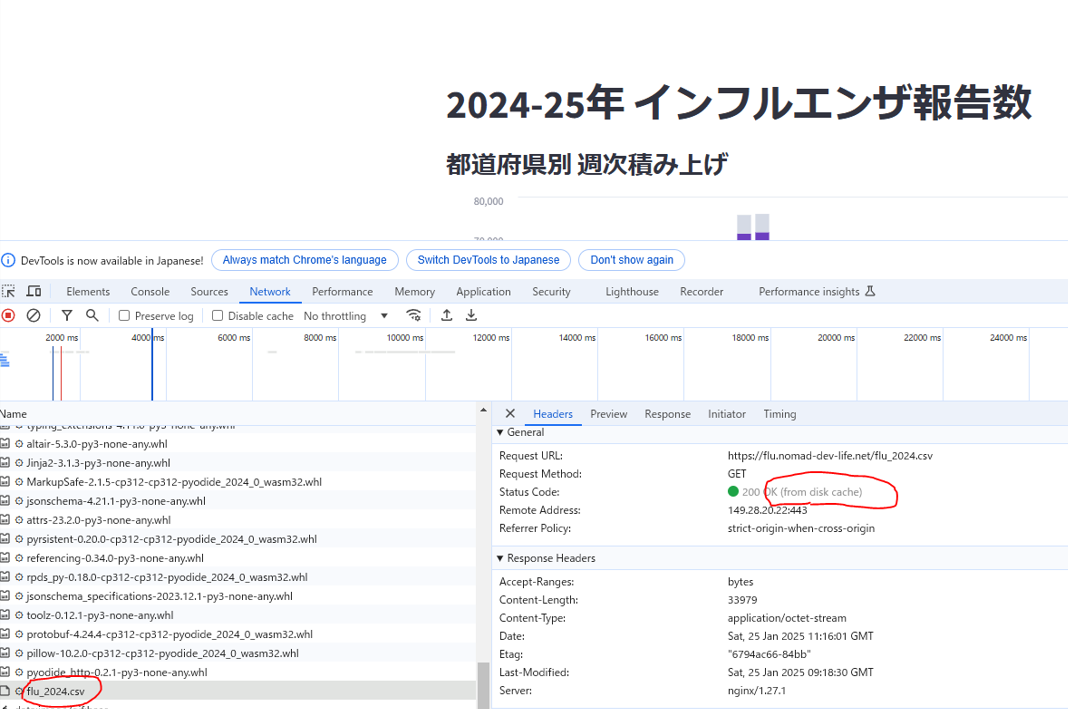
このstliteに渡している上記コードのHTTP通信が、Chrome DevToolsで見えるか確認したところ、通常のブラウザの通信と同様、Networkタブで確認することができました。

Request/Responseヘッダを見てみると、そこには(from disk cache)という文字が表示されており、ブラウザのdisk cacheが使用されていることが分かりました。このcacheによって、古いCSVファイルが参照され、グラフの内容が変わらなかったようです。
wasmで実行されるコードのHTTP通信
ブラウザで直接ダウンロードしたファイルがcacheされるのは分かりますが、wasmモジュールからダウンロードしたファイルがブラウザ側にcacheされるのはちょっと意外でした。そこで、wasmの仕様を確認してみることにしました。
https://github.com/WebAssembly/wasi-socketsでは、以下のように記載されています。
Wasm modules can not open sockets by themselves without a network capability handle.
wasmモジュールは、networkのhandleを使う以外の方法で直接socketをopenできないようです。
あのグラフを表示しているstliteは、Streamlitをwasm moduleにする為に、CPythonをWebAssembly/Emscriptenに移植したPyodideというツールを使っています。
そのEmscriptenのNetworkingのページにて、以下のように記述されています。
For HTTP transfers, one can use the browser built-in XmlHttpRequest (XHR) API and the newer Fetch API. These can be accessed directly from JavaScript. Emscripten also provides passthrough APIs to perform HTTP requests. For more information, see the emscripten_async_wget*() C API and the Emscripten Fetch API.
このことから、stliteに渡しているPythonコードの中でHTTP通信を行うと、ブラウザのXHRかFetch APIが使用され、それによってdisk cacheが参照されているようです。
Cache-Control: no-cache
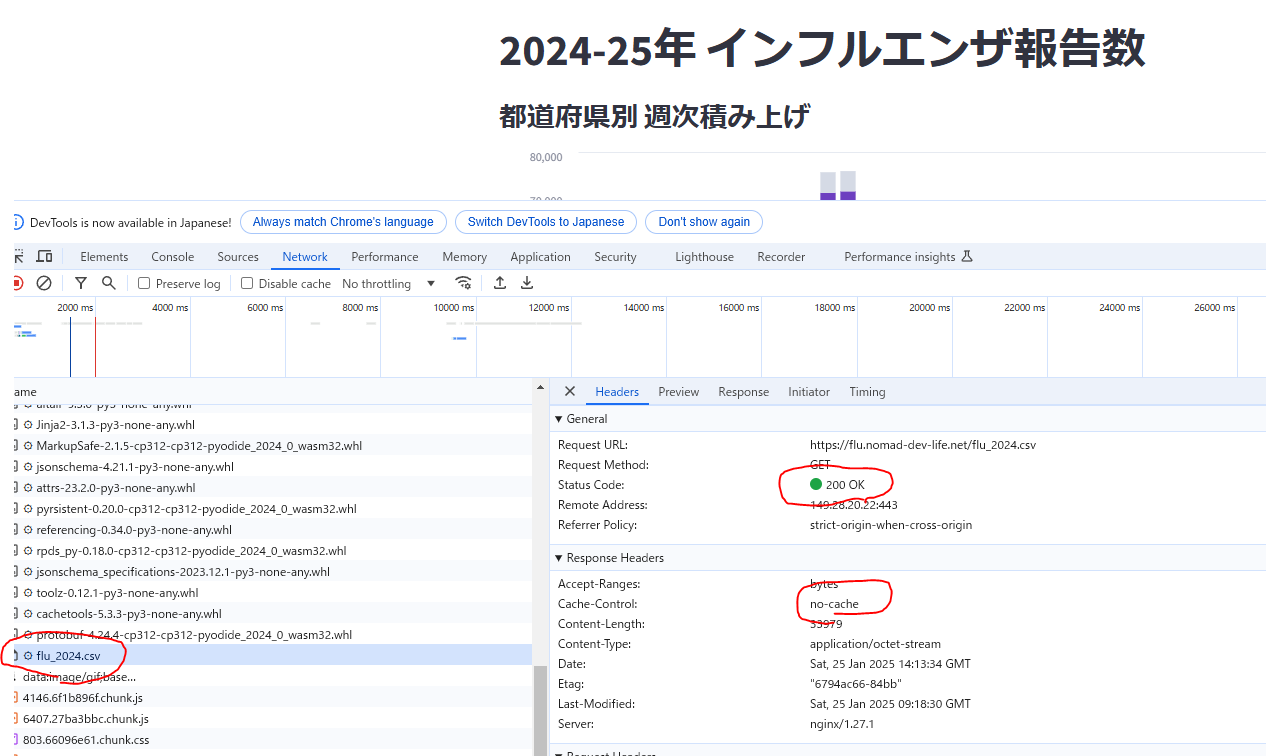
ダウンロードされるファイルをブラウザにキャッシュされないようにする為にはいくつかの方法がありますが、今回はシンプルにHTTP Response HeaderにCache-Control: no-cacheを付けることにしました。nginxのdefault.confに以下を追加しています。
server {
listen 443;
(...snip...)
location / {
add_header Cache-Control "no-cache";
}
}
これにより、CSVファイルのダウンロードでcacheが使われなくなり、グラフが更新されるようになりました。

おわりに
今回は、wasmモジュールでダウンロードしたファイルがcacheされてしまう事象について調べてみました。
Chrome DevToolsでwasmモジュールからのHTTP通信が確認できるのは便利でした。wasmでHTTP通信が思ったような挙動にならない時は、まずDevToolsを使って調べてみることにします。